Hallo, kali ini saya akan menuliskan tentang
cara membuat artikel terkait vertikal bergambar yang tentunya akan mempermudah pengunjung blog untuk mengetahui apa saja artikel-artikel yang saling berhubungan atau berada dalam satu kategori. Jika anda menggunakan template bawaan blogger maka bisa di katakan bahwa template yang anda gunakan kurang optimal karena tidak terdapat artikel terkait di dalamnya. Untuk itu anda perlu membuat artikel terkait tersebut secara manual.
 |
cara membuat artikel terkait bergambar
|
untuk
membuat artiket terkait bergambar di blog tidaklah sulit, hanya anda perlu teliti dalam meletakkan kode script agar kotak artiket terkait yang anda buat bisa tampil. Kolom artikel terkait juga membantu meningkatkan nilai
SEO website kita. berikut ini cara membuatnya.
Cara Membuat Artikel Terkait Bergambar
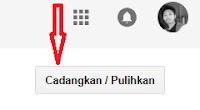
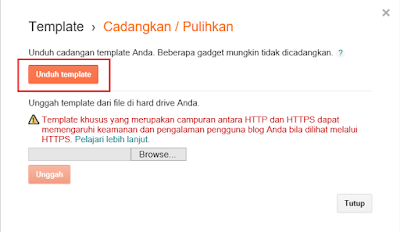
Sebelum memulai proses pembuatan artikel terkait bergambar, sebaiknya anda lakukan
BACKUP template anda terlebih dahulu untuk antisipasi dari hal-hal yang tidak di inginkan!!
1. Login ke akun blog anda
2. Pilih menu Template >> Edit HTML
3. Cari kode
</head> , anda bisa menggunakan CTRL+F untuk mempermudah pencarian
4. Copy lalu paste kode berikut tepat di atas kode
</head>
<b:if cond='data:blog.pageType == "item"'>
<style>
#related_posts{}
#related_posts h4{ border-top:1px solid #333; border-bottom:1px solid #333; color:#333; font-size:14px; letter-spacing:0; line-height:20px; margin:0 0 5px; padding:5px 10px; background:#03C}
#relpost_img_sum{/* height:320px; overflow:auto; */margin:0; padding:0px; line-height:16px}
#relpost_img_sum:hover{background:none}
#relpost_img_sum ul{list-style-type:none; margin:0; padding:0}
#relpost_img_sum li{border:1px solid #ccc; background:#fff; margin:0 0 5px; padding:5px; height:65px; list-style:none}
#relpost_img_sum .news-title{display:block; font-weight:bold !important}
#relpost_img_sum .news-text{display:block; text-align:justify; font-weight:normal; text-transform:none; color:#333}
#relpost_img_sum img{float:left; margin-right:5px; padding:4px; border:solid 1px #ccc; width:50px; height:50px; background:#fff}
</style>
<script type='text/javascript'>//<![CDATA[
var relnum = 0;
var relmaxposts = 5;
var numchars = 125;
var morelink = "selengkapnya";
eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('2 4=f g();2 5=f g();2 9=f g();2 b=f g();s K(L,M){2 7=L.19("<");l(2 i=0;i<7.3;i++){8(7[i].N(">")!=-1){7[i]=7[i].O(7[i].N(">")+1,7[i].3)}}7=7.1a("");7=7.O(0,M-1);y 7}s 1b(z){l(2 i=0;i<z.P.6.3;i++){2 6=z.P.6[i];4[n]=6.A.$t;u="";8("Q"B 6){u=6.Q.$t}C 8("R"B 6){u=6.R.$t}9[n]=K(u,1c);8("S$T"B 6){D=6.S$T.1d}C{D="1e://1f.1g.1h/1i/1j/1k/1l/d/1m.1n"}b[n]=D;l(2 k=0;k<6.E.3;k++){8(6.E[k].U==\'1o\'){5[n]=6.E[k].v;F}}n++}}s V(a,e){l(2 j=0;j<a.3;j++)8(a[j]==e)y 1p;y 1q}s 1r(){2 m=f g(0);2 o=f g(0);2 p=f g(0);2 q=f g(0);l(2 i=0;i<5.3;i++){8(!V(m,5[i])){m.3+=1;m[m.3-1]=5[i];o.3+=1;o[o.3-1]=4[i];p.3+=1;p[p.3-1]=9[i];q.3+=1;q[q.3-1]=b[i]}}4=o;5=m;9=p;b=q;l(2 i=0;i<4.3;i++){2 c=w.W((4.3-1)*w.X());2 Y=4[i];2 Z=5[i];2 10=9[i];2 11=b[i];4[i]=4[c];5[i]=5[c];9[i]=9[c];b[i]=b[c];4[c]=Y;5[c]=Z;9[c]=10;b[c]=11}2 x=0;2 r=w.W((4.3-1)*w.X());2 12=r;2 h;2 13=14.1s;1t(x<15){8(5[r]!=13){h="<16 G=\'H-A 1u\'>";h+="<a v=\'"+5[r]+"\' U=\'1v\' I=\'J\' A=\'"+4[r]+"\'><1w 1x=\'"+b[r]+"\' /></a>";h+="<a v=\'"+5[r]+"\' I=\'J\'>"+4[r]+"</a>";h+="<17 G=\'H-18\'>"+9[r]+" ... <a v=\'"+5[r]+"\' I=\'J\'>"+1y+"</a><17 G=\'H-18\'>";h+="</16>";14.1z(h);x++;8(x==15){F}}8(r<4.3-1){r++}C{r=0}8(r==12){F}}}',62,98,'||var|length|reljudul|relurls|entry|cuplik|if|relcuplikan||relgambar|informasi|||new|Array|relhasil||||for|tmp|relnum|tmp2|tmp3|tmp4||function||postcontent|href|Math|rangkumanPosts|return|json|title|in|else|postimg|link|break|class|news|target|_top|saringtags|suchas|panjang|indexOf|substring|feed|content|summary|media|thumbnail|rel|contains|floor|random|tempJudul|tempUrls|tempCuplikan|tempGambar|rini|dirURL|document|relmaxposts|li|span|text|split|join|relpostimgthum|numchars|url|http|lh3|ggpht|com|_xcD4JK_dIjU|SnamIh0KTCI|AAAAAAAADMA|hLjqmEbdtkw|noimagethumb|gif|alternate|true|false|relatpost|URL|while|clearfix|nofollow|img|src|morelink|write'.split('|'),0,{}))
//]]></script>
</b:if>
Keterangan :
Huruf yang di Blog hitam bisa anda edit sesuka hati anda.
- Warna Hijau = menyatakan jumlah maksimal artikel yang akan ditampilkan
- Warna Kuning = menyatakan Jumlah maksimal karakter/huruf yang akan di tampilkan
- Warna Coklat = menyatakan kata yang akan di tampilkan sebagai tanda penerusan membaca
5. Kemudian, cari kode
<data:post.body/> lalu copy paste kode berikut ini tepat di bawahnya
<b:if cond='data:blog.pageType == "item"'><div id='related_posts' style='margin-top:35px;'>
<h4 style='color:#ffffff; text-shadow:none; border-radius:5px; border:2px solid #ddd; background:#6fa8dc;'>Artikel Terkait</h4>
<b:loop values='data:post.labels' var='label'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=relpostimgthum&max-results=50"' type='text/javascript'/>
</b:loop>
<ul id='relpost_img_sum'>
<script type='text/javascript'>relatpost();</script>
</ul>
</div>
</b:if>
Keterangan :
- Biasanya akan terdapat lebih dari 1 kode
<data:post.body/>
- Mulailah peletakan kode script di atas di mulai dari
<data:post.body/> yang paling bawah
6. Jika sudah, klik Save
Selamat, blog anda sudah tampil artikel terkait di dalamnya. terimakasih sudah mampir ke blog saya, semoga artikel ini bermanfaat.